Interpolatore bilineare, texture 2D
Oggi vedremo come funziona l'interpolazione bilineare.
(Ve l'avevo promesso un paio di articoli fa ed ecco mantenuta la promessa).
Prima di tutto dobbiamo avere ben chiaro il concetto di immagine. Un immagine (dal punto di vista del computer). Non è altro che un insieme di righe e colonne. Ad ogni incrocio abbiamo assegnato uno (come le heightmap) o più valori . Infatti normalmente le foto che scattate con la vostra fotocamera digitale hanno 3 diversi colori valori per ogni incrocio (Rosso, Verde, Blu).
Un immagine appare sempre come un insieme di pixel, prendiamo per esempio questa immagine(una foto del mio gatto, che è troppo bello e non voglio ancora mostrarlo al pubblico! :) ):

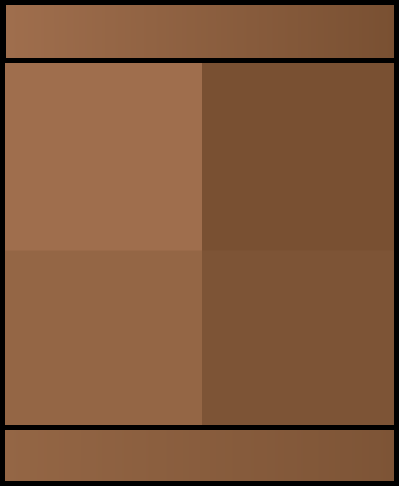
Ora ingrandiamo l'immagine un po di volte fino a vederne quattro pixel.

Bene ora abbiamo quattro pixel. E' il tempo di creare un interpolazione bilineare. Per farlo non dobbiamo fare altro che :
- Fare 2 interpolazioni lineari, due orizzontali o due verticali tra gli spigoli del quadrato.
- Interpolare linearmente in base alla posizione, stavolta però ci muoviamo usando le interpolazioni precedenti.
Ecco come eseguire il compito:
Prima di tutto abbiamo 4 colori, quindi SCEGLIAMO di fare le interpolazioni orizzontali (ho scelto queste perchè si vedevano meglio, ma nulla vi vieta di scegliere quelle verticali).

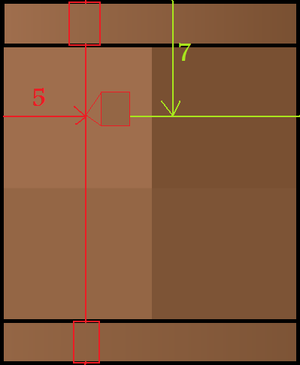
Ora come vedete sopra ho una "linea" che va da un colore all'altro. Sotto un'altra linea che varia tra altri due colori, non ci resta che trovare la LINEA DI MEZZO. Per farlo dovete scegliere una coordinata orizzontale... diciamo X=5? che potrebbe essere un punto qualunque sulla nostra immagine. Ora scegliamo anche una coordinate verticale... Y=7? Ok.
X=5 Ci dice dove posizionarci sulla nostra coppia di linee orizzontali (in rosso).
Y=7 Ci dice dove posizionarci in verticale. Quindi ci dice quanto prendere dalla prima linea, e quando prendere dalla seconda linea (in verde):

L'effetto finale sarà un colore che cambia uniformemente da uno spigolo all'altro. (Da notare che il risultato finale non è considerato lineare, quindi in generale non basta una moltiplicazione per ottenerlo). Ovviamente per rendere più comprensibile l'articolo ho deciso di non mettere i calcoli. Per essere in grado di fare un interpolazione di questo tipo avete appena visto che vi basta conoscere l'interpolazione lineare, e se siete in grado di fare le proporzioni non sarà difficile riuscire a fare anche l'interpolazione bilineare. Vi aspetto fiducioso, ritornate fra un paio di settimane e ci saranno altri articoli. Se vi servono aiuti su come fare l'interpolazione bilineare potete contattarmi (disclaimer - > contatti), in ogni caso se vedo che l'argomento vi interessa posso fare un tutorial dettagliato (eh si gli articoli sono genereci).

